使用環境
Rails 6.1.3.2
Stimulus.js 2.0.0
Chart.js 3.3.2事前準備
Rails 新規プロジェクト作成
rails new chartjs-sample
cd chartjs-sampleStimulus.js のインストール
bundle exec rails webpacker:install:stimulusChart.js のインストール
yarn add chart.js適当なコントローラーを作る
まずはページがないと始まらないので適当なコントローラーを作りましょう。
rails g controller chart indexview に生成された/charts/index.html.erbを以下のように書き換えます。
<div data-controller="chart">
<canvas data-chart-target="canvas"></canvas>
</div>今後、canvas上に chart.js で生成した表が表示されるようになります。
javascript を書く
以下のパスにchart_controller.jsを新規作成します。
app\javascript\controllers\chart_controller.js
そして以下のように記述します。
// app\javascript\controllers\chart_controller.js
import { Controller } from 'stimulus'
import { Chart, registerables } from 'chart.js'
Chart.register(...registerables)
export default class extends Controller {
static targets = ['canvas']
connect() {
const element = this.canvasTarget
this.chart = new Chart(element.getContext('2d'), {
type: 'bar',
data: {
labels: ['Red', 'Blue', 'Yellow', 'Green', 'Purple', 'Orange'],
datasets: [
{
label: '# of Votes',
data: [12, 19, 3, 5, 2, 3],
backgroundColor: [
'rgba(255, 99, 132, 0.2)',
'rgba(54, 162, 235, 0.2)',
'rgba(255, 206, 86, 0.2)',
'rgba(75, 192, 192, 0.2)',
'rgba(153, 102, 255, 0.2)',
'rgba(255, 159, 64, 0.2)',
],
borderColor: [
'rgba(255, 99, 132, 1)',
'rgba(54, 162, 235, 1)',
'rgba(255, 206, 86, 1)',
'rgba(75, 192, 192, 1)',
'rgba(153, 102, 255, 1)',
'rgba(255, 159, 64, 1)',
],
borderWidth: 1,
},
],
},
options: {
scales: {
y: {
beginAtZero: true,
},
},
},
})
}
disconnect() {
this.chart.destroy()
this.chart = undefined
}
}完成
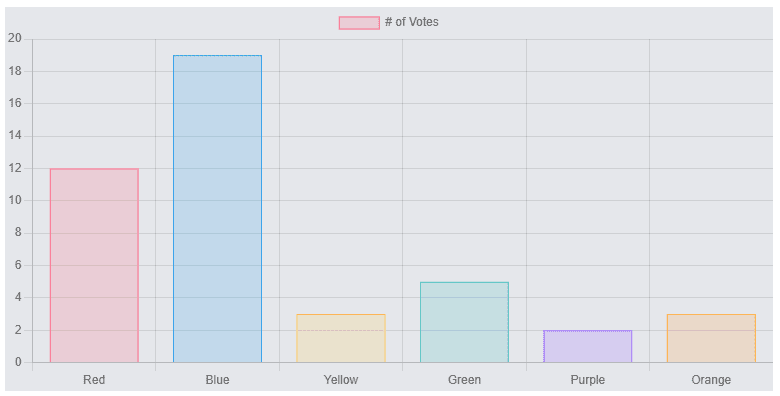
ページを表示してみると、、、
表が表示されます!簡単!
以上です。