5個以上要素がある場合は、6個目以降の要素は表示したくない
こういうことをやりたい場合どうやって実装しましょう。
もちろんバックエンド側やロジックを作って制御する方法は出来ますが、出来るだけシンプルに作りたい場合はCSSだけでもできます。
実際にやってみました。
nth-childを使う
CSSのnth-childを使うことで簡単に出来ます。
developer.mozilla.org

こんな感じでできました。(スタイルのベースにTailwindCSSを使っています。)
hogeクラスのところだけ見てみてください
HTML
<body>
<div class="hoge space-x-3 flex m-20">
<div class="w-40 h-40 bg-gray-300 flex justify-center items-center">
<p class="">section1</p>
</div>
<div class="w-40 h-40 bg-gray-300 flex justify-center items-center">
<p class="">section2</p>
</div>
<div class="w-40 h-40 bg-gray-300 flex justify-center items-center">
<p class="">section3</p>
</div>
<div class="w-40 h-40 bg-gray-300 flex justify-center items-center">
<p class="">section4</p>
</div>
<div class="w-40 h-40 bg-gray-300 flex justify-center items-center">
<p class="">section5</p>
</div>
<div class="w-40 h-40 bg-gray-300 flex justify-center items-center">
<p class="">section6</p>
</div>
</div>
</body>CSS
.hoge :nth-child(n+4) {
display: none;
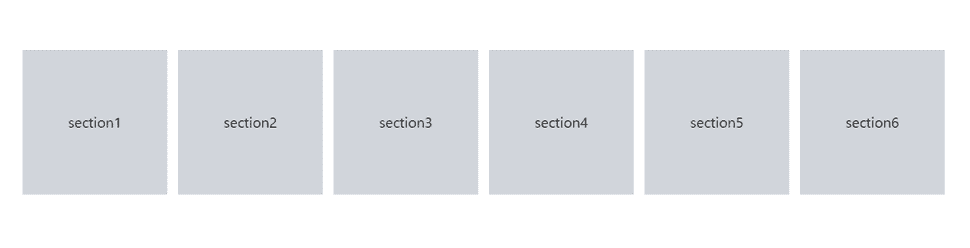
}nth-childを適用しない場合

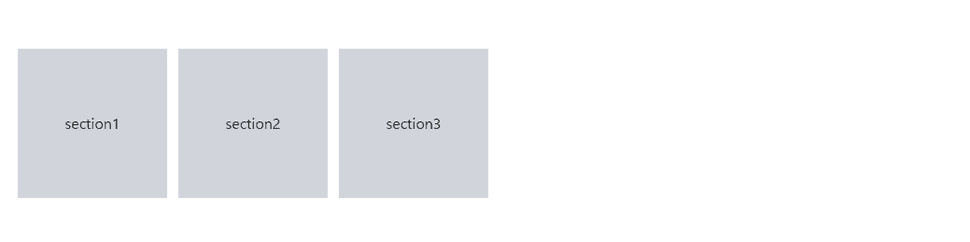
nth-childを適用した場合

解説
:nth-child(n+4)のn+4と指定することで子要素の4番目以降という意味になります。
これで4番目以降に対してdisplay: none;を当ててあげれば要素が消えます。もちろん、4番目以降に別のスタイルを当てたい場合は自由に当ててあげれば良いと思います。
ロジックを下手に組むよりもすごく簡単ですね。
今回のまとめは以上になります。
それでは!