10 月の後半にこのブログを始めていつもどおり Google Analytics を設定しようと思ったらなんか変わってるし・・・
しかもトラッキングコードどこいった・・・?
という罠に陥ったので、プラグインなしで Gatsby.js のサイトに導入してみました。
Google Tag Manager についてはプラグインがあるのでそれでも出来るかもですが、僕はタグマネージャーの設定がわからなさすぎて詰んだので、もっとシンプルに導入しました。
導入手順
今回は固有のプラグイン無しで、使うのはreact-helmetだけになります。
- 新しい Google Analytics のプロパティを作成する
- データストリームで「ストリームを追加」する
Helmetを使ってグローバルサイトタグを<head>内にコードを埋め込む
なお、react-helmetについてはスターター使っていると絶対に最初から入っていると思いますので、説明は割愛します。
GA プロパティの作成
左下の「管理」からプロパティ一覧を表示し、プロパティを作成ボタンを押します。
プロパティの設定ウィンドウが出てきて、「プロパティの詳細」のところに
Google アナリティクス 4 プロパティを作成して、ウェブやアプリのデータを測定します。
なんて説明が出てきます。以前とぜんぜん違う。。
プロパティ名のところにはサイト名だったり自分の好きに入力します。
ビジネスの概要のところを適当に埋めて「作成」ボタンを押します。これでプロパティの作成は完了です。
データストリームの追加
作成されたプロパティに並んでいるいろんな設定を眺めると、データストリームというのが見えると思います。これをクリックします。
続いて「ストリームを追加」で Web を選択。
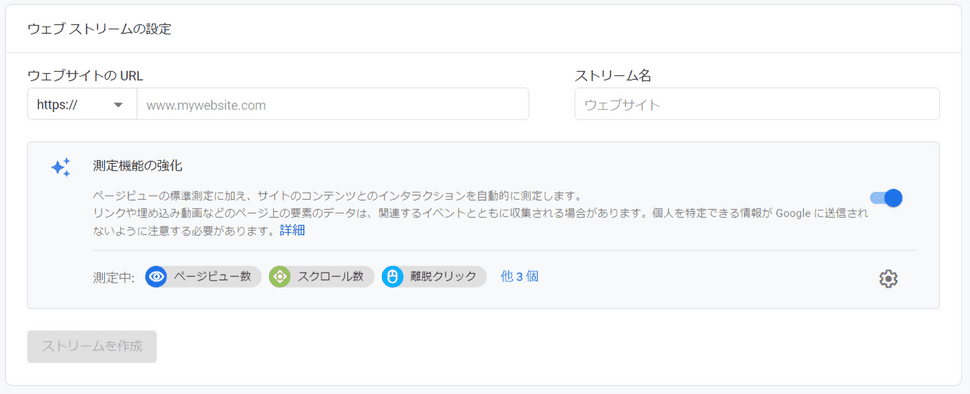
URL とウェブサイト名を入力して「ストリームの作成」をクリック。これでストリーム完成です。
コードをメモる
出来たストリームをクリックして、「ウェブ ストリームの詳細」画面を開きます。
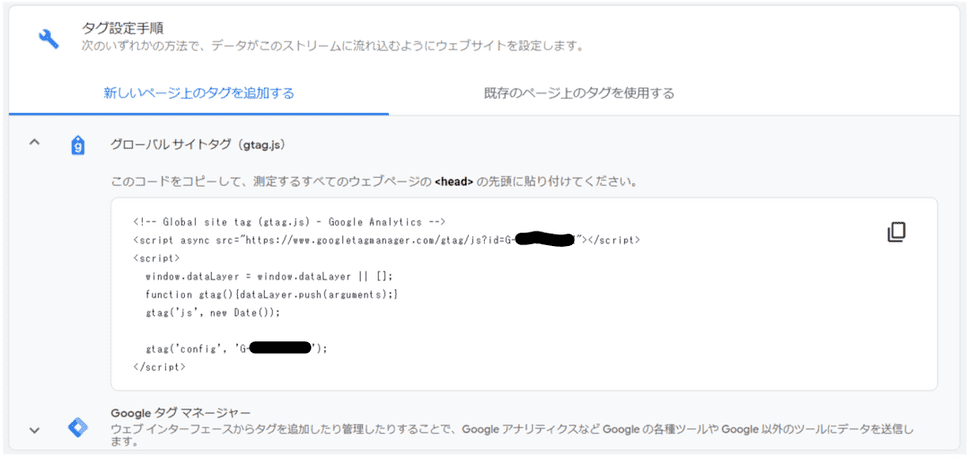
「タグの設定手順」のところにいって、「グローバル サイトタグ(gtag.js)」の「G-XXXXXXXXXX」の内容をメモりましょう。以降は Gatsby 側の設定です。
Helmet に埋め込む
layout.jsに以下の Helmet を埋め込みます。
<Helmet>
<script
async
src="https://www.googletagmanager.com/gtag/js?id=G-XXXXXXXXXX"
></script>
<script>
{`
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-XXXXXXXXXX');
`}
</script>
</Helmet>ポイントは、javascript のコードは{``}でエスケープしてあげること。ただ GA のコードコピペしただけでは動きません。
確認してみる
Gatsby のサイトを本番環境にデプロイしてインターネットからアクセスした上で、Google Analytics のホーム画面を見てみてください。
新しい UI でリアルタイムユーザーに自分が載っていれば接続設定完了です。
以上です。